はじめに
Railsでアプリケーションを開発中、実際に動く画面を見ながらバグの確認をしていたのですが、それではエラーが出た後でしか値の確認ができず、Rails.loggerで出力しながら作業するのもあまり要領を得ませんでした。
そこで、実行中の値を都度確認しながら進めるためにVisual Studio Code(以下VSCodeと記載)でステップ実行をできるようにしました。
環境
- Windows 11
- Visual Studio Code 1.92.0
- Ruby 3.3.0
- Rails 7.1.3.2
※2024年8月27日時点の情報です。
手順
Gemfileのgroup :developmentに以下を記述します。
group :development do
gem 'ruby-debug-ide'
gem 'debase'
endインストールを行います。
bundle installここで、以下のエラーが出る場合は'debase'のバージョンを"0.2.5.beta2"でインストールしてみてください。
An error occurred while installing debase (0.2.4.1), and Bundler cannot
continue.
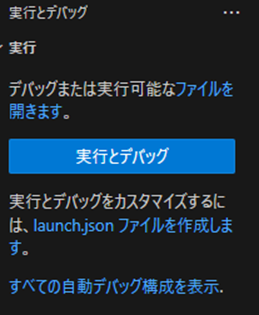
gem 'debase', '0.2.5.beta2'VSCodeの左にあるメニューの実行とデバッグ(虫と▷のマーク)から「launch.jsonファイルを作成します。」をクリックします。

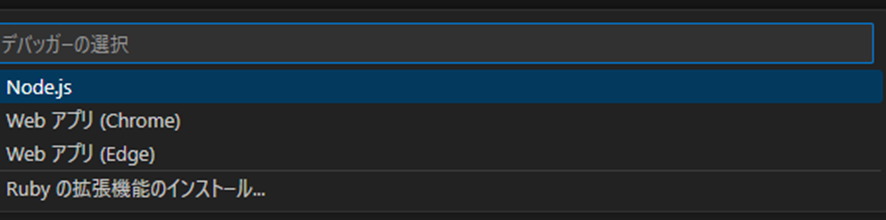
Rubyがあれば選択しますが、なければRubyの拡張機能のインストールをクリックします。

本記事ではVSCode rdbg Ruby Debuggerをインストールしてデバッグ機能を実装します。

launch.jsonファイルをRubyで作成して以下の内容に書き換えます。
※VSCode rdbg Ruby Debuggerの場合
{
"version": "0.2.0",
"configurations": [
{
"type": "rdbg",
"name": "Debug current file with rdbg",
"request": "launch",
"cwd": "${workspaceRoot}",
"script": "bin/rails server",
"args": [],
"askParameters": true,
"useBundler": true
}
]
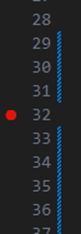
}ソースコードの行番号の左側にブレイクポイントが設定できるようになっていますので、確認したい行の左側をクリックして設定していきます。

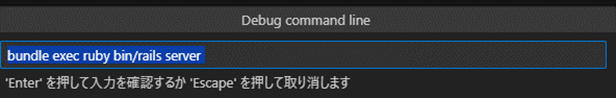
メニューバーの実行→デバッグの開始でVSCode上部に実行されるコマンドが表示されるのでEnterキーで実行します。

デバッグコンソールが立ち上がるので、Railsアプリが起動するまで待ちます。
起動したらブラウザからRailsアプリへアクセスします。
ブレイクポイントまで処理が進むと一時停止します。
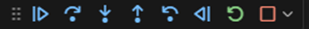
一時停止したのち、それぞれボタンをクリックするとステップ実行ができます。

画面左側の変数欄にそれぞれの値が表示されますので、確認しながらデバッグを行います。
さいごに
Rails.loggerでのデバッグでは見逃してしまう細かい挙動も、ステップ実行なら確認できるようになると思います。開発のスピードを向上させるためにも、今回の記事を参考により効率的なデバッグ環境を整えてみてください。